High Level
Primary
Secondary
Tertiary
Middle Level
outlined
Row Level
Text
--------------------------
버튼
왼쪽은 Negative Button
오른쪽은 Positive Button
Icon과 Text를 수직으로 정렬 하지말것
버튼안에 두개의 아이콘 사용하지말것
동작 컬러 상태값
디폴트 0%
Hover 8%
Pressed 16%
Disabled 38%
'UXUI' 카테고리의 다른 글
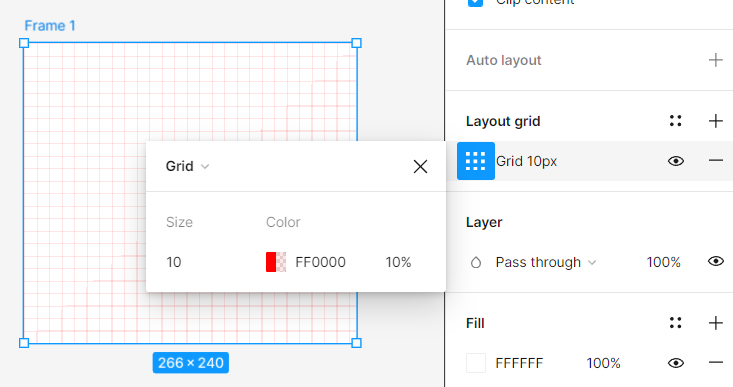
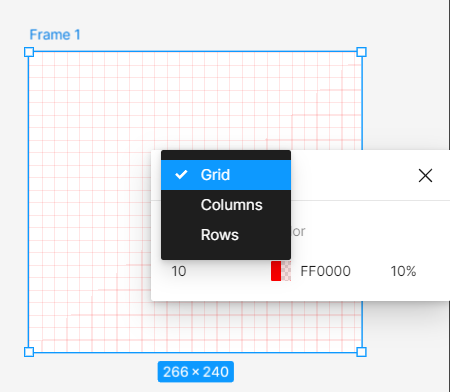
| figma의 grid system (0) | 2024.06.07 |
|---|---|
| 해상도 - 웹/앱 (0) | 2024.06.07 |
| 중요한 정보를 강조하는 법 (0) | 2024.06.02 |
| 타이포그래피 디자인의 가독성에 대하여 (0) | 2024.06.02 |
| 포토샵 Resolution, Color Mode 설정 (0) | 2024.05.31 |